Faster and more reliable serversSep 16, 2014


Our ecosystem has expanded significantly over the last couple of years. Thousands of exceptional custom websites have been built on Edicy. Most of them are crafted by our partners and freelancers from around the world.
One of the most requested features by a swarm of web developers has been the ability to alter the looks and components of individual pages and blog posts. For example to give each blog post a unique thumbnail or cover image. Or apply a different background image for any of the pages on a site.

Today we are happy to announce that this major update — custom data fields — has been released and available on all paid accounts. You can now bind any kind of data not only to entire site but also for each page or blog post separately.

The scope of possibilities is huge — unique background colors, Facebook post images and other OG-tags, text attributes, icons for menu items, configurable widgets like distance / price / tax calculators or Flickr galleries, page layout modulators etc. Go ahead, read our renewed API for more or jump straight to the examples. Feel free to contact us via support@edicy.com. We'd be really happy to help you get new flexible customer websites up and running.


The simplicity of Edicy does not only rely on the everyday usability, but also on the fact that we are offering a one-stop-shop for running a site – hosting, content and domain management, code editor with a knowledge base for more technical people, as well as a super friendly helpdesk.
And we've been rewarded a thousand times for our work – each day sees more and more tailor-made sites built on Edicy, pleasing on the eye, helping people in their daily life while offering and finding different services.
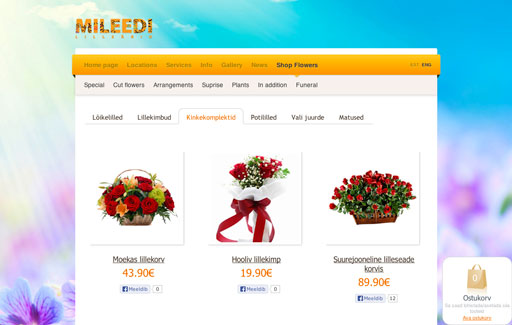
omaasi.com / youroffice.ee – these two sites created by Velvet Digital Paper have been out there for more than a year. Both of them use a similar one page layout onto which a blog and product list has been built using our catalogue tool. Both of the sites are also optimized to look good on mobile devices – a feature common to most Edicy sites unless deliberately built differently.

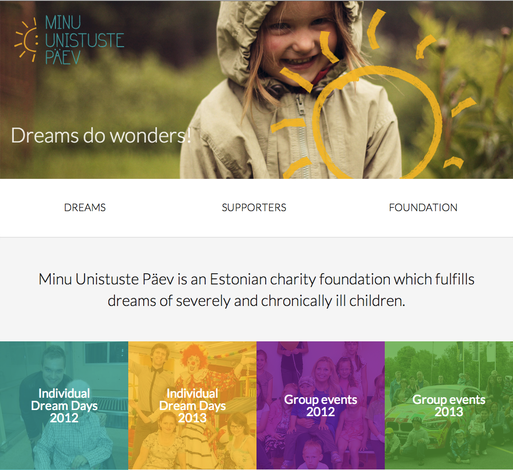
tallinnbicykleweek.ee / minuunistustepaev.ee – a revolution in the streets and evolutionary changes in mindset. Edicy has the honor of hosting sites of a number of NGOs who not only care about the people and physical environment around them but have transformed this knowledge into beautiful and functional websites. With the help of designers of course. Two of them, Tallinn Bicykle Week and "Day of my dreams" are combining photos and simple messages to interact with their viewer – a smart move since photos of actual people and events are powerful means of telling a story. Especially when speaking about web – long texts belong to books printed on paper.
PS: about the revolution on streets – klick here
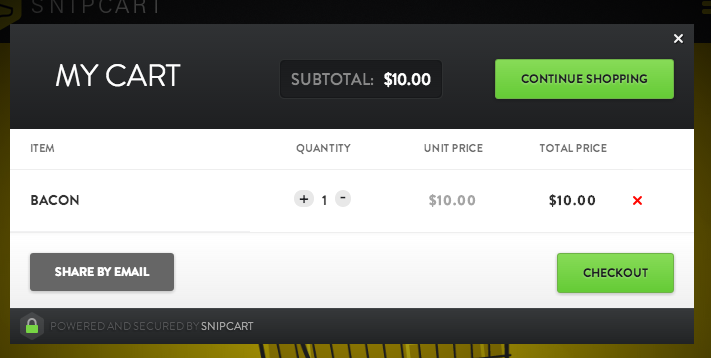
filmmusic.ee / tab.ee / lightbiennale.ee – sites for different festivals and events, promoting Estonian composers, architectural heritage and the magical work of light designers. All of these sites originate from dudes at aku.co. These sites create a good showcase of what can be done with our catalogue tool – events, authors and publications can be filtered by name, event title or other characteristics to create a holistic overview for the visitor. The coding of these three sites has been done by Fraktal.co and Newtime.

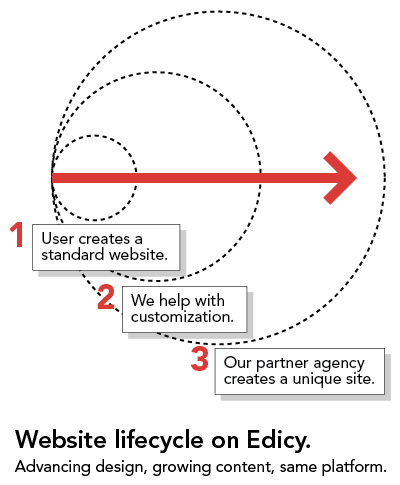
 Didn't find a suitable website design from our theme gallery? Tired of your old design? Do you need a specific functionality, layout or structure? Don't worry, our growing list of partners would gladly help you out with all your customization wishes.
Didn't find a suitable website design from our theme gallery? Tired of your old design? Do you need a specific functionality, layout or structure? Don't worry, our growing list of partners would gladly help you out with all your customization wishes.
There's no need to depart from Edicy once your requirements grow. Edicy is useful from one-man bands to 1000-employee companies. These are companies spanning 9 countries who have built their websites on Edicy and it's now easier than ever to join the movement.
We have added a direct link to the design theme panel for ordering a custom design from our partners:

We've also launched a coaching program to help design agencies get started with Edicy. Even though it's easier to build sites with Edicy compared to Wordpress, the program teaches best practices, tips and tricks for creating advanced websites. During the first month of its existence, there are already 8 agencies that have graduated the coaching program. Join us!
More reading about custom website building on Edicy:



Life behind the simplest web creation tool