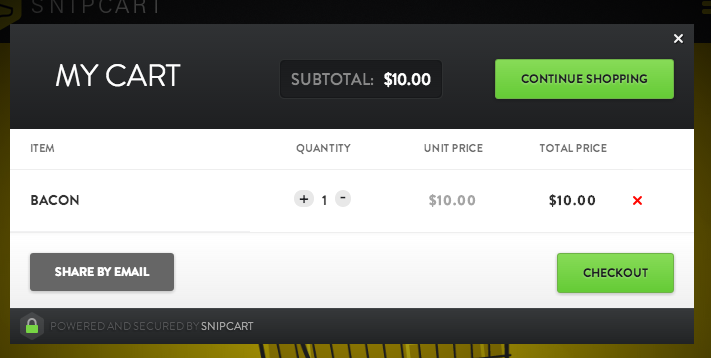
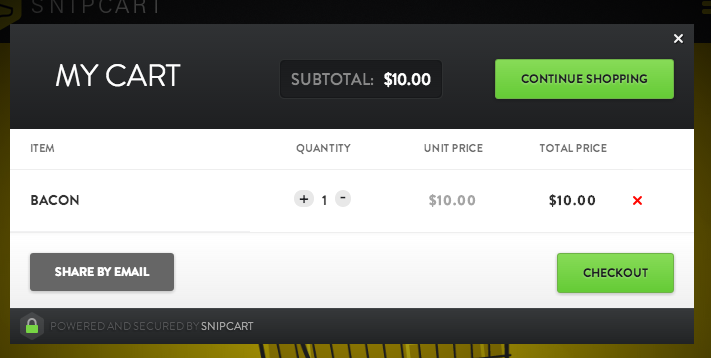
Build your e-commerce solution with SnipcartDec 10, 2013




The simplicity of Edicy does not only rely on the everyday usability, but also on the fact that we are offering a one-stop-shop for running a site – hosting, content and domain management, code editor with a knowledge base for more technical people, as well as a super friendly helpdesk.
And we've been rewarded a thousand times for our work – each day sees more and more tailor-made sites built on Edicy, pleasing on the eye, helping people in their daily life while offering and finding different services.
omaasi.com / youroffice.ee – these two sites created by Velvet Digital Paper have been out there for more than a year. Both of them use a similar one page layout onto which a blog and product list has been built using our catalogue tool. Both of the sites are also optimized to look good on mobile devices – a feature common to most Edicy sites unless deliberately built differently.

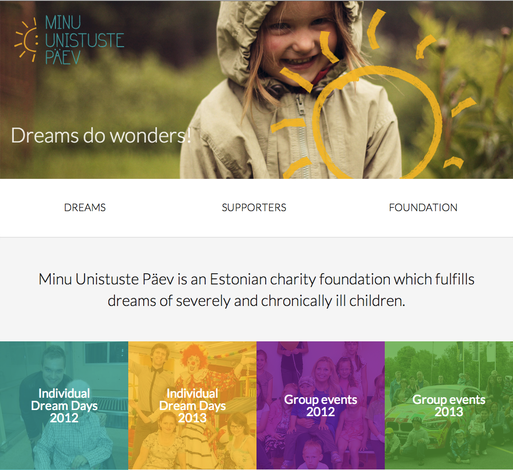
tallinnbicykleweek.ee / minuunistustepaev.ee – a revolution in the streets and evolutionary changes in mindset. Edicy has the honor of hosting sites of a number of NGOs who not only care about the people and physical environment around them but have transformed this knowledge into beautiful and functional websites. With the help of designers of course. Two of them, Tallinn Bicykle Week and "Day of my dreams" are combining photos and simple messages to interact with their viewer – a smart move since photos of actual people and events are powerful means of telling a story. Especially when speaking about web – long texts belong to books printed on paper.
PS: about the revolution on streets – klick here
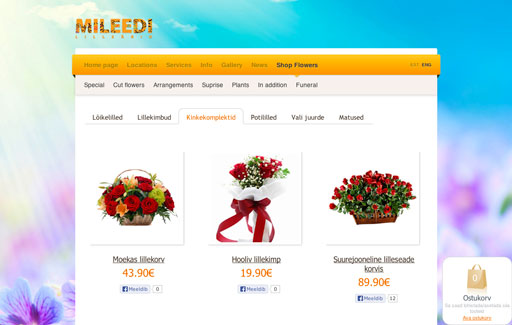
filmmusic.ee / tab.ee / lightbiennale.ee – sites for different festivals and events, promoting Estonian composers, architectural heritage and the magical work of light designers. All of these sites originate from dudes at aku.co. These sites create a good showcase of what can be done with our catalogue tool – events, authors and publications can be filtered by name, event title or other characteristics to create a holistic overview for the visitor. The coding of these three sites has been done by Fraktal.co and Newtime.



All websites on Edicy are mobile optimized, responsively adapting to any screen size your visitors use. But this is just one part of being friendly towards your visitors. The other part is readability — interesting and accurate writing.
Websites are rather scanned, not read even by desktop users. The attention span of an average visitor is very short and boredom kicks in easily. This 'disorder' is even worse with mobile users. Therefore you must make sure to produce great content.
Here are a few tips to make your content more interesting:
Photos and other visual materials placed to your site should reflect your company and what you do there – telling the story of your product or service and people behind it.
If possible, then instead of making photos on your own, do let professional photographer help you. You can also use iStockPhoto or other similar sources to illustrate your site. Keep in mind though — personal style and unique photos helps you to stand out from the crowd.
As what I've written in my previous post then most buttons in Edicy edit mode are there to help you to build your site.
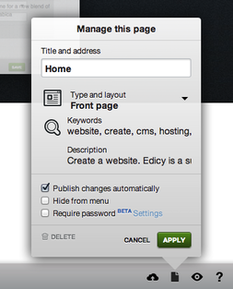
 You can make smaller online changes without closing or hiding the subpage from your site menu. To do so, just go to "page properties" under page like icon on the right corner of your site, uncheck “publish changes automatically”; add content block with new information; delete the old one when ready and save changes you’ve made. That way you’ll be able to make minor changes online without putting down the whole page for the final users/visitors. When new data has been entered just delete unnecessary parts and push “save” button or check “publish changes automatically”.
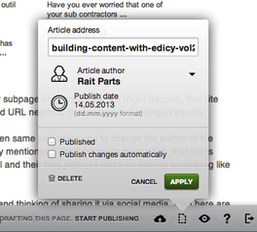
You can make smaller online changes without closing or hiding the subpage from your site menu. To do so, just go to "page properties" under page like icon on the right corner of your site, uncheck “publish changes automatically”; add content block with new information; delete the old one when ready and save changes you’ve made. That way you’ll be able to make minor changes online without putting down the whole page for the final users/visitors. When new data has been entered just delete unnecessary parts and push “save” button or check “publish changes automatically”.  When you're on your blog page then same icon ables you to change the author of the article, publishing date and already mentioned URL. It happens quite often, that users don't pay attention to their blog url and their blog address end's up looking something like that: new_article_23
When you're on your blog page then same icon ables you to change the author of the article, publishing date and already mentioned URL. It happens quite often, that users don't pay attention to their blog url and their blog address end's up looking something like that: new_article_23 

 Almost four years ago, we wrote a very popular post on how to make your website show up on Google. Not surprisingly, several users often ask us the opposite question too — how can I remove my site or part of it from
Google?
Almost four years ago, we wrote a very popular post on how to make your website show up on Google. Not surprisingly, several users often ask us the opposite question too — how can I remove my site or part of it from
Google?
There are many reasons why one might want to remove her content from Google:
As a matter of fact, you can speed up the process of removal yourself. It works just like adding your website to Google — by using Google Webmaster Tools, a website management tool provided by Google and it works like a charm with Edicy as well.
You can find more information on how to use it for your site in Edicy from our FAQ: How to get my site to show up on search engines?
All in all, there are two preconditions for removing any data from Google:
Building content of a new website takes considerable amount of time. You want to be certain that it will remain off the radars of search engines until you are ready to launch it. But with just a single misstep, info about the existence of your half baked website can easily leak to Google. It would result in Google indexing your unfinished site and making it public.
When creating a new website, such a "leak" might appear when you share a link to your unfinished website in Facebook, e.g. sharing it with a group of friends. Also, such links might end up in Google when you share the link by e-mail or via Skype when it gets reshared to some third person and posted by him to any web-based channel which is monitored by Google.
Before you request the removal of the website from Google Webmaster Tools, you need to remove or rename the problematic site or page. When you rename it, make sure it won’t get into Google’s sight too soon again. To ensure your secrecy, we recommend protecting the pages with a password.
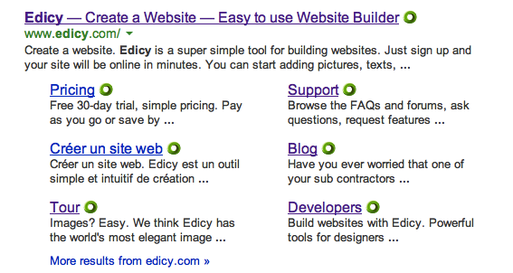
Now track down the page or site address mistakenly seen by Google. You'll find it very easily — just click on the unwanted Google search result.
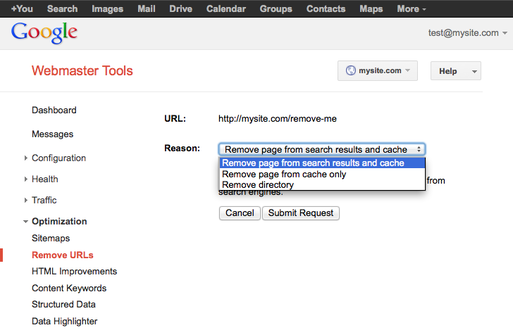
Next, got to your Google Webmaster Tools account and choose "Optimization" > "Remove URLs". In the next view, choose "Create a new removal request" and enter the exact address of the page you wish to removed. Google then asks you to choose the reason for removal. Pick "Remove page from search results and cache". It can take up to a couple of days before your request is fulfilled by Google. You can follow the status of your request from the very same place.

Same method can be used when an old page (e.g. page with an out-dated information about your products) is removed from the website, but search engines still show it in their results.
Premature information might slip into Google’s sight also when you are just updating some part of your website. Say your site is already indexed by Google. Now you are about to launch a new section. As a reasonable guy, you've hidden it from the menus. However, once you add just a single link to the new section in some older, indexed part of your site Google will jump in and index the new section prematurely too.
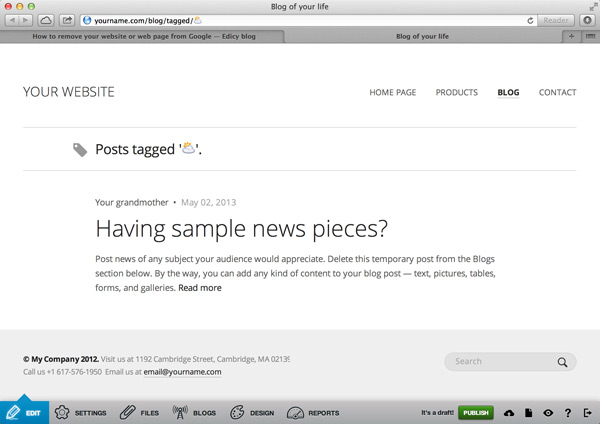
Again, you need to make sure that your content is not publicly available. In addition to renaming and protecting the page with a password, you should take one additional step. Remove premature content from your page, publish it and before you re-enter the information, disable automatic publishing.
Also, steps explained in the previous sections should be taken as well. Find the problematic address and request the removal of it by Google Webmaster Tools.
But what if the search engine results already display correct information, but the cached page they provide still has outdated data — or even worse should be private? First, you should invite Google to index your updated website (submit a sitemap to them).
Google provides you with an option to speed up the process of updating the cached version of your website. For that, navigate to your Google Webmaster Tools account and choose "Optimization" > "Remove URLs". In the next view, choose "Create a new removal request" and enter the exact address of the page you wish to be removed. This time, choose "Remove page from cache only" to be the reason for removal.
After Google has confirmed your request of removal, the site or page removed won’t appear in search results at least for 90 days. However, if the very same page or site is still accessible after those 90 days, then Google might index it again. But in case you want your page to show up in search engines before 90 days have passed by (e.g. you have finished adding content to it), you can get it back to listing by removing the removal request in Webmaster Tools.
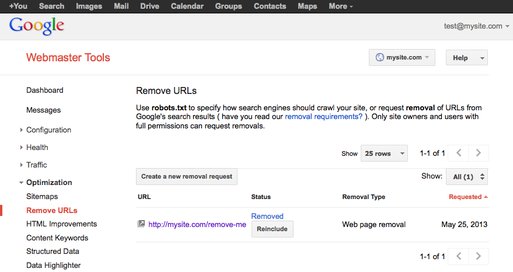
Navigate to your Google Webmaster Tools account and choose "Optimization" > "Remove URLs". Now choose "Show: Removed" from the menu given on your right hand above the table ("Pending" in default). Find the page you wish to reindex and click on "Reinclude". Based on Google’s information, your page will be reindexed within 3-5 working-days.

Google has listed some unique cases when using the removal tool is not recommended:
If your website uses several domains (e.g. mywebsite.com, mybrand.eu etc), then it would be wise to check search results with all your addresses and, if needed, repeat the removal process with other addresses as well.
And don’t forget that there are other search engines besides Google as well and removing a page from Google search results doesn’t remove indexed information from others.
By far the most time- and brain-consuming part of website creation is writing the actual content in a well structured and interactively illustrated manner. It looks like a super tough job even to start with. And if someone finally does, he's in constant fear of blowing up his site — because all the tools are so damn difficult. But are they really?
I'm going to give you some quick tips to thoroughly lighten up your way through content creation. My advice is based on 1,5 years of day-to-day work assisting users from around the world in their website building efforts.

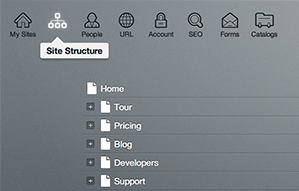
Each of Edicy's design templates sports a pre-made site structure with some sample content for main page, products and contacts. We've tried to keep it simple and logical, applicable to the majority of small companies.
You can easily add both new pages or even duplicate your site structure into new languages.
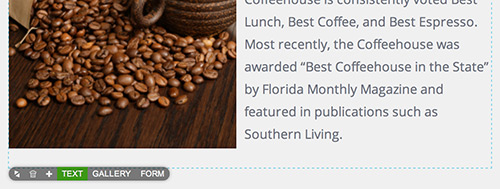
Each page in your site structure consists of some parts that you can edit and some that are pre-determined by design. Editable parts are called content blocks, which can be either a text area, a gallery or a form. You can combine them depending on what information you want to provide to the visitors of that particular page. Get more useful content editing tips from our FAQ page.

When adding text or photos to your site it would be useful to have more than one content block per page – this way you can reorder their locations very easily once such necessity arises.

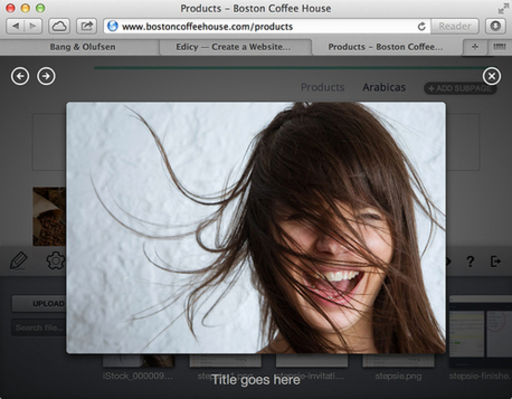
You can show pics on your site either by dragging them into any rich text area or by creating a separate gallery content block.
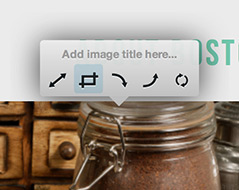
All the photos on your site can be edited right inside the browser after you've dragged them into a rich text area. You can crop, resize and rotate them. Large photos can be optimized for web right after you've inserted them into text area.
Please keep in mind that once you've changed a photo in one place, it will be changed in all of its locations. If you need different behavior, just upload the same pic for each different location.
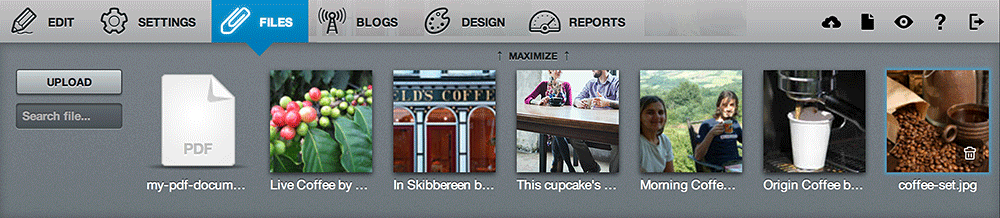
 To distinguish between the photo versions it would be wise to also name the file accordingly. For example john_doe_thumbnail.jpg and john_doe_large.jpg etc. To see all your photos in a single list, go to yourname.com/photos while logged in.
To distinguish between the photo versions it would be wise to also name the file accordingly. For example john_doe_thumbnail.jpg and john_doe_large.jpg etc. To see all your photos in a single list, go to yourname.com/photos while logged in.
Use galleries if you want to show more than one picture in a row. Pics placed into a gallery can't be edited the way you can edit pics inside text areas. Photos will appear in their original size and you can't crop or rotate them. It's therefore wise to edit your gallery pics in your computer before uploading them to Edicy. It's just easier to work with them that way. You'll find some useful programs for that around the internet.
Edicy saves all your edits automatically every few seconds. If you are faster than that, you can also save manually by hitting Ctrl+S or clicking the 'Save' button down below on the right-hand side of the main menu bar.
Please don't forget to update your browser every now and then as this will ease up your life a lot. Old browsers are less secure, slower and they are less capable tools for using any webservices like Edicy. It's rather easy to upgrade and the whole internet is going to look and feel better.

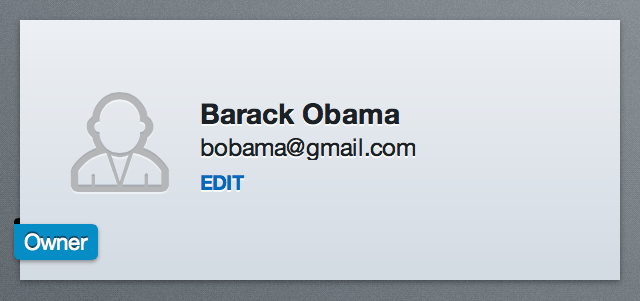
 From now on, every person added to your site will be in editor role by default. To change one's role, just click on "Edit" link next to the person's card in the people screen and click on "Make account owner" link on the right-hand side of person's edit screen.
From now on, every person added to your site will be in editor role by default. To change one's role, just click on "Edit" link next to the person's card in the people screen and click on "Make account owner" link on the right-hand side of person's edit screen.


Life behind the simplest web creation tool